Figma är känt som ett av de bästa programmen för grafiska designers världen över. Dess funktioner är omfattande och hjälper användare att skapa allt från iögonfallande logotyper till unika målsidor. Noterbart är att den booleska funktionen (också en del av uppdateringen av komponentegenskaper 2002) låter dig uppnå anpassade former genom att kombinera deras lager genom flera formler.

Här får du lära dig hur du använder de booleska funktionerna i din nästa design.
De booleska formelalternativen för anpassade former
Innan du skapar din anpassade form måste du veta hur booleska formler fungerar och vad de uppnår. När du gör en boolesk grupp räknas den som ett enda formlager med både fyllnings- och linjeegenskaper.
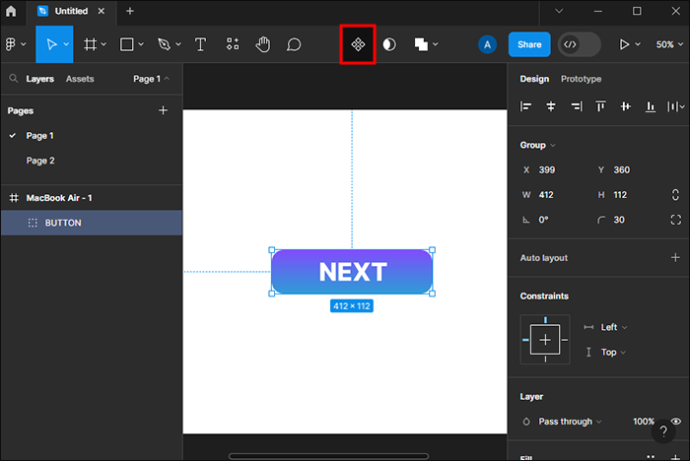
Du kan hitta den booleska ikonen med två överliggande rutor i den övre raden i ditt gränssnitt. Du har fyra formelalternativ från rullgardinsmenyn när du klickar på den.
Dessa formelalternativ inkluderar:
- Unionsval – Det här alternativet gör dina valda former till en boolesk grupp. När du använder Union kommer den yttre underformens banor att bilda den nya anpassade formens kontur. Det kommer dock inte att inkludera något av de inre överlappande segmenten.
- Subtrahera urval – Att tänka på att det här alternativet är motsatsen till det fackliga valet är användbart. Det tar bort hela området av en form från basformen. Detta lämnar endast det nedre lagret synligt.
- Skärningsmarkering – Med skärningsval kan användare skapa en anpassad form som endast består av de överlappande segmenten av de ursprungliga formerna eller underskikten.
- Exkludera markering – Exkludera funktioner är motsatsen till alternativet skärande boolesk grupp. Genom att använda den får du en anpassad form från de icke-överlappande delarna av de ursprungliga formerna.
Kom ihåg att du måste välja två eller flera former innan du effektivt kan använda det booleska alternativet från toppmenyn. Detta beror på att Boolean bara kombinerar flera formlager till en anpassad och komplex form.
Använda Figma Instance Swap Property
När Figma tillkännagav uppdateringen av komponentegenskaper 2022 var det booleska urvalet bara en av de många nya funktionerna som fanns tillgängliga. Hela poängen med komponentuppdateringen är att hjälpa dig att skapa variationsmallar på ett effektivt sätt snarare än att gräva igenom out-of-the-way alternativ.
hur man flyttar ånga till en annan enhet
Även om Boolean är en viktig del av detta, kan användare också använda instansens swap-egenskap. Så här gör du det:
- Välj ett element i din design.

- Navigera till instansbytesmenyn på höger sida av gränssnittet och klicka på den. Ikonen har en diamant med en pil på.

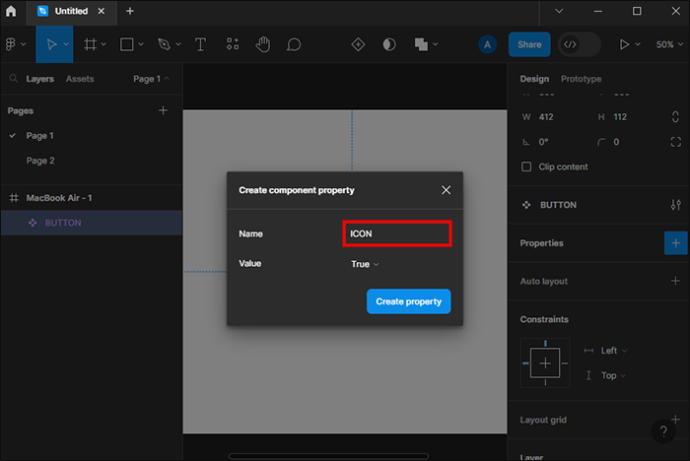
- Ge egenskapen ett namn, till exempel 'ikon' på popup-menyn, och ställ till exempel värdet till en bock.

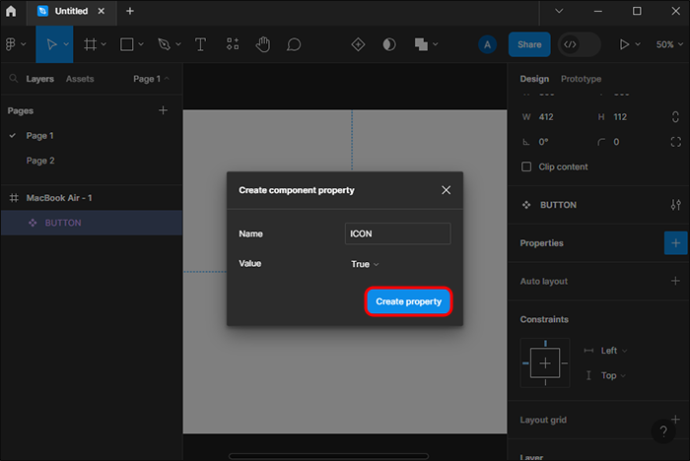
- Välj 'Skapa egendom'. Figma kommer då att markera komponentegenskapen där växlingsmenyn ursprungligen fanns.

- Skapa en kopia av din design genom att markera den och använda kommandot CTRL + C. Ställ sedan in instanserna sida vid sida.

- Välj en ny ikon från den markerade komponentegenskapsmenyn genom att klicka på den. Detta kommer automatiskt att ändra elementet på instansen.
Funktionen för instansbyte handlar om bekvämlighet. Genom att använda alternativet swap-instans kommer du att effektivisera designprocessen samtidigt som du snabbt byter varianter (instanser) sida vid sida.
Använda textegenskapsalternativet för enkla instansändringar
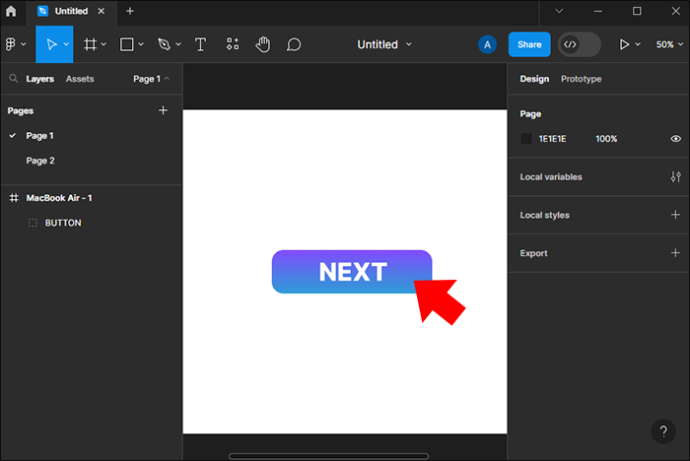
Låt oss säga att du designar en uppmaningsknapp för en målsida. Du har två varianter sida vid sida, och du har använt instansbytesegenskapen för att visa olika ikoner. Men formuleringen är ett annat element att ta hänsyn till.
hur man gör din roblox-karaktär kort
Vanligtvis måste du blanda igenom lagersektionen för att slutföra processen. Med egenskapen text component kan du visa och ändra detta på sidofältet istället. Så här använder du textegenskapsfunktionen till din fördel:
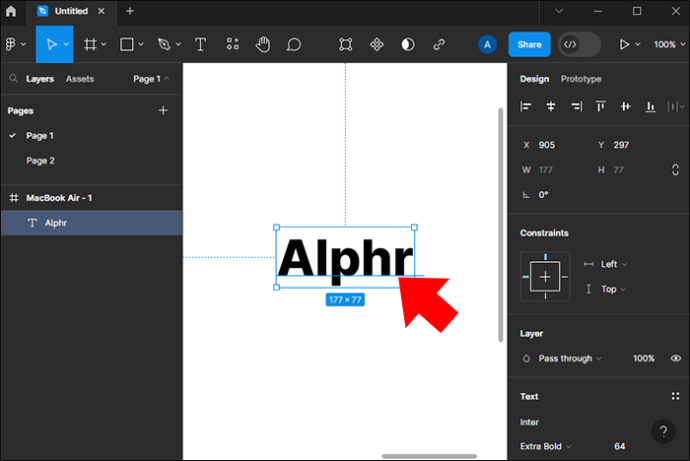
- Välj textelementet på din design.

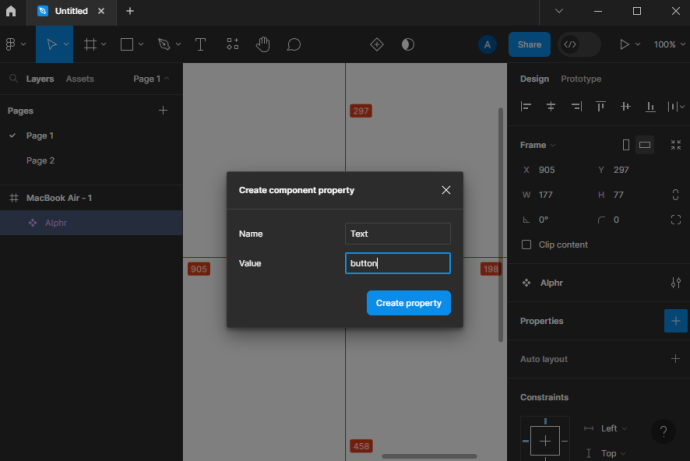
- Ge ditt element ett namn som 'text' och värdet 'knapp' innan du klickar på 'Skapa egenskap.'

- Du kommer då att kunna ändra texten och experimentera med formuleringen för din uppmaning.
Egenskapen text är bekväm att använda tillsammans med alternativen för instansbyte och booleska.
Hur man använder variantegenskaper på Figma
Med de nya komponentuppdateringarna på Figma kan du skapa flera varianter och styra dem alla från den högra sidofältet. Om du gör det hjälper dig att ändra text och byta ikoner mer effektivt. Du kan också kontrollera andra aspekter av din variants design. Låt oss se hur du gör det:
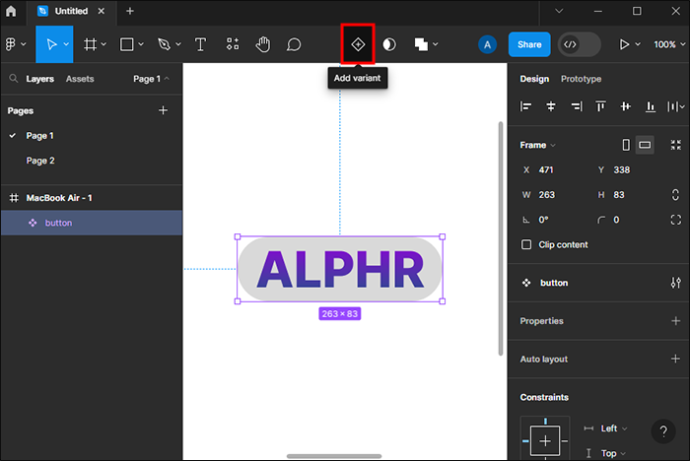
- Välj din design och klicka på 'Lägg till variant' i den övre raden. Håll vänster, klicka på din design och dra varianten bredvid den.

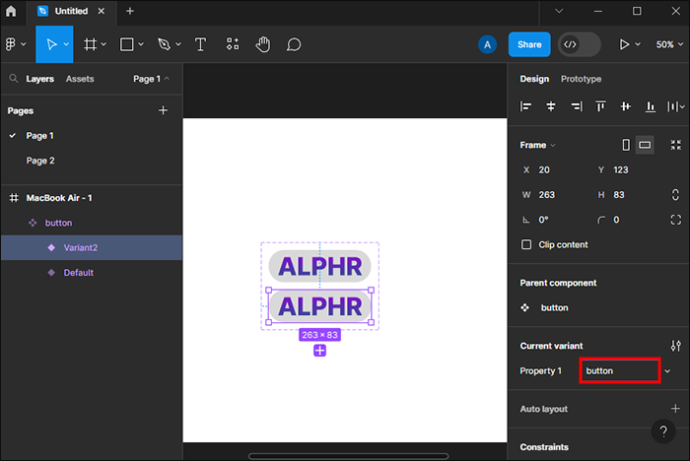
- Du kommer att märka hur den andra variantegenskapen kommer att visas på det högra sidofältet. Märk om egenskapen till 'knapp' och värdet bredvid den till 'röd'.

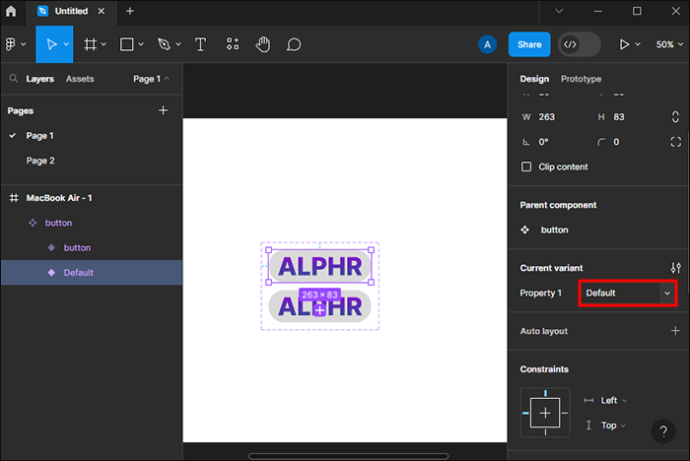
- Dessa egenskaper kommer nu att märka din variant. Om du väljer din ursprungliga design kommer du att märka att värdet ändras tillbaka till 'standard'.

Vanliga frågor
Kan jag skapa logotyper med det booleska alternativet?
Tekniskt sett låter den booleska egenskapen dig kombinera flera former med deras banor. Även om detta kan vara ett sätt att göra enkla logotyper, är alternativen begränsade till enkla former som ellipser. Istället är det bäst att använda pennverktyget för saker som att skapa logotyper. Du kan fortfarande använda de andra komponentuppdateringarna för att göra skiktningsprocessen enklare.
Kan jag ändra teckensnittet med egenskapsalternativet textkomponent?
hur man aktiverar undertexter på roku Netflix
Tyvärr inte. Egenskapen textkomponent låter dig ändra texten istället för teckensnittet. Du kan dock fortfarande markera texten och hitta rätt typsnitt genom det högra sidofältet.
Vilka är några designinstanser där jag behöver använda ovanstående komponentegenskaper?
Du behöver inte använda komponentegenskaper för varianter. Det gör dock designprocessen mycket enklare och snabbare. Exempel är knappar som kräver olika färger, huvudsakligen liknande med endast en komponentändring, eller små formvarianter för målsidan. De är också användbara för att skapa två mönster och välja den bästa.
Effektivisera din designprocess med komponentegenskaper på Figma
Med alternativ som Boolean kan du skapa nya anpassade former från en kombination av gamla. Detta görs genom den övre sidofältet med fyra formelalternativ. Dessa inkluderar union, subtrahera, skära och exkludera. På samma sätt kan du använda andra komponentegenskapsalternativ, såsom textegenskap och instansbyte. Genom att göra det blir det enkelt att skapa varianter med olika komponenter. I slutändan hjälper användningen av komponentegenskaper att effektivisera designprocessen.
Vilka komplexa former gjorde du med det booleska alternativet? Tyckte du också att komponentegenskapsalternativen var lätta att använda? Låt oss veta i kommentarsfältet nedan.