En sak som Discord inte stöder särskilt bra är en levande och färgstark textchattupplevelse. Det finns textchatt, men det finns inga inbyggda färgkommandon och vid första anblicken inget sätt att göra något fint med din text. Vanlig text kan bli väldigt irriterande mycket snabbt - men det finns faktiskt sätt att ändra din textfärg.
I den här artikeln visar vi dig hur du får djärva färger i dina Discord-textchattar.
Hur det fungerar
Nyckeln till denna metod för att lägga till färg till text ligger i det faktum att Discord använder Javascript för att bygga sina gränssnitt, tillsammans med ett tema som kallas Solarized Dark och ett bibliotek som heter highlight.js. Det vill säga när du är inloggad på din Discord-server återges sidan du ser av en serie ganska sofistikerade Javascript-program, inklusive highlight.js.
Även om det inbyggda Discord-användargränssnittet inte ger stöd för att färga din text, gör den underliggande Javascript-motorn, som kör skriptet highlight.js. Genom att infoga vad som utgör kodavsnitt i din textchatt kan du ändra färgen på de ord som skrivs ut i allas textchattfönster.
Det grundläggande begreppet att förstå är att för att ändra färgen på en viss bit text måste du inkapsla den texten i ett kodblock. Detta är ett textrad med tre rader med texten som mittblock.
Använda tillbaka-offert-symbolen
För att färgkoda vilken text som helst i Discord måste du använda backquote-symbolen i det övre vänstra hörnet på tangentbordet. Den åtföljer Tildesymbolen:

Skriv den första koden
Den första raden i kodblocket bör vara tre `backquote-symboler ('), följt av kodfrasen som berättar temat Solarized Dark vilken färg som ska visas. Det ska se ut så här:

Notera: CSS kan ändras till något som Tex eller en annan fras beroende på vilken utdata du önskar. Vi kommer att ta upp det nedan.
Skriv den andra raden
Den andra raden måste vara din text utskriven som vanligt. Håll ned Skift + Enter för att skapa en ny rad. Om du bara klickar på Enter-knappen skickas meddelandet så att du måste hålla Shift med det.

Skriv din tredje rad
Den tredje raden i kodblocket bör bestå av ytterligare tre citat: (`). Detta ändras sällan oavsett vilket resultat du förväntar dig och det ska se ut så här:

Eftersom vi använde `CSS bör din text se ut så här:

Ange din text
Det finns två grundläggande sätt att skriva in text på detta sätt. Det första sättet är att ha en textfil på din dator med olika koder för de olika textfärgerna som du kan komma åt på detta sätt och klippa och klistra in de segment du vill använda.
Ett annat sätt är att ange kodblocket direkt i Discord-chattmotorn rad för rad. Skriv en rad och tryck sedan på Skift-Enter för att skapa en annan rad utan att faktiskt skicka meddelandet till Discord. Skriv den andra raden och tryck Skift-Enter igen. Skriv sedan den tredje raden och tryck Enter, och hela blocket skickas på en gång och visar din text.
Det finns vissa begränsningar för denna metod. En, du måste göra det för varje textrad du vill färga - du kan inte bara aktivera eller inaktivera färg. Två kommer din text att visas i en ruta på Discord-servern.
Dina färgalternativ
Highlight.js-koder ger åtkomst till sju nya färger utöver standardgrå. När du har kommit ner dessa börjar markdown-koderna vara mycket meningsfulla, var inte rädda för att leka och försöka hitta nya.
Här är koder och exempel på deras utseende.
Vanligt grått (men i en låda)
'Exempeltext'

Grön (typ av)
`CSS
Exempeltext
''

Cyan
`yaml
Exempeltext
''

Gul
`HTTP
Exempeltext
''

Orange
`ARM
Exempeltext
''
(Observera att här är ett exempel på att beteendet är fläckigt - bara det första ordet färgades, och jag kunde inte få det att färga hela raden.)

Netto
`utmärker sig
Exempeltext
''

(En annan flagnande.)
Gulaktig?
'Elm
Exempeltext
''

(Inte bara skulle den här inte färga hela linjen, även om jag kunde göra det tidigare, gjorde det också fel färg. Suck. Jo, det här är flagnande grejer.)
Avancerade tekniker
Det finns några andra sätt att få din text att visas i färger med samma grundläggande teknik men på ett mer avancerat sätt. Anledningen till att allt detta fungerar (typ av) är att dessa format är avsedda för att visa kodblock när en utvecklare skriver ett program.
Den första texten efter `berättar för highlight.js vilket skriptspråk det ska formateras, och det finns faktiskt några uttryckliga sätt att kasta färger direkt i en rad.
Här är några av de språk du kan använda och sätten att tvinga färg. Experimentera med dem så kommer du snart att skriva färgglada textmeddelanden hela tiden.


Du kan även använda olika fästen för att uppnå det utseende du vill ha. Besviken över dina blå alternativ? Prova detta:

Sedan finns det detta fiffiga trick för färgkodande texter:

Slutligen kan du också använda `tex för att skapa några ganska färgglada meddelanden. Prova olika symboler för att få din text att se annorlunda ut:

För mer information om detta, kolla in Highlight.js.org eller gå med i Discord-servern Discord Highlight.js .
Andra saker att prova:
Vi märkte att ovanstående ingångar inte fungerar för alla användare.
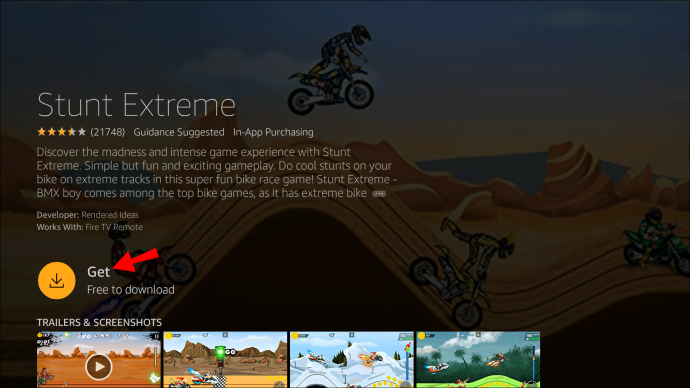
Google Play Store för Fire TV
Om CSS inte fungerar, försök:
`CSS
exempeltext '
Detta verkar korrigera de flesta problemen i CSS. Om du använder Discord Desktop-appen eller om du använder webbläsaren kan det påverka hur du måste skriva nedmarkeringskoderna. När du har skrivit den perfekta markdown som passar dig är du välkommen att kopiera och klistra in den på skrivbordet för snabb åtkomst senare.
Discord Bots
Det finns många Discord Bots tillgängliga som erbjuder att ändra vissa färger på din server. Många av dessa uppdaterar färgerna på vissa roller men inte text. Baserat på vår forskning finns det inga bots som gör det lättare att ändra färg på din text.
För ännu mer avancerade användare tillåter Discord dig också att lägga till inbäddningar och webbhooks som meddelanden. Dessa kan användas för att visa färgade block och även stödja markdown-text. Du kan se hur den här funktionen fungerar genom att gå till Discord Webhook .
Andra textanpassningsalternativ
Det finns fler alternativ för dig att leka med din text på Discord.
Djärv - ** Detta är fetstil **
Kursiv -* Detta är kursiverat *
Fet & kursiv - ***Det här är fet och kursiv *** (snäll är vettigt, eller hur?)
Understreckad - Detta gör understruken text_
Genomträngning- ~~ Detta är genomslag genom text ~~
Ju mer du lär känna Discord, desto mer finns det att lära dig. Om du spelar med dessa alternativ kommer du snart att inse att du kan göra mer som __ *** understrukna fet och kursiv *** __-text. När du väl har blivit expert kanske du vill visa andra hur du gör dessa anpassningar. Om så är fallet sätter du bara en snedstreck mellan innehållet som * Kursiv *.
Vanliga frågor
Vad kan jag göra om några av dessa inte fungerar?
Baserat på våra tester i februari 2021 såg vi större framgång med de ovan nämnda markdowns på Discord desktop-appen än webbklienten. Om du har problem med dessa koder kan du prova appen istället. U003cbru003eu003cbru003e Naturligtvis, som vi nämnde ovan, fungerar vissa av dessa bättre än andra oavsett vilken Discord-version du använder. Men totalt sett är de ganska tillförlitliga.
Finns det en bot för Discord som kan färga text?
Absolut! En enkel online-sökning kommer att dra upp en hel del bots som kan ändra färgen på din text i Discord. Gör bara en bred sökning och granska de som bäst passar dina behov. Kontrollera recensionerna och funktionerna för varje bot och lägg till den på din server. u003cbru003eu003cbru003eOm du behöver hjälp u003ca href = u0022https: //www.alphr.com/add-bots-discord-server/u0022u003läser bots till din discord-server har vi en artikel här för att helpu003c / au003e!