Skärmfastigheter är avgörande för alla programmerare, och Visual Studio Codes förhandsgranskningsfönster kan förstöra din kodningsupplevelse snabbt. Så användbar som vissa kan tycka att den är, VSCode minimap-funktionen är inte idealisk på mindre skärmar eller när du arbetar på en skärm med högre upplösningar.

Lyckligtvis behöver inte minikartan ta upp onödigt utrymme. Du kan enkelt inaktivera det i nyare och äldre versioner av Visual Studio Code, och den här artikeln visar dig hur.
Inaktivera Minimap i VSCode-versioner som släpptes efter juli 2022
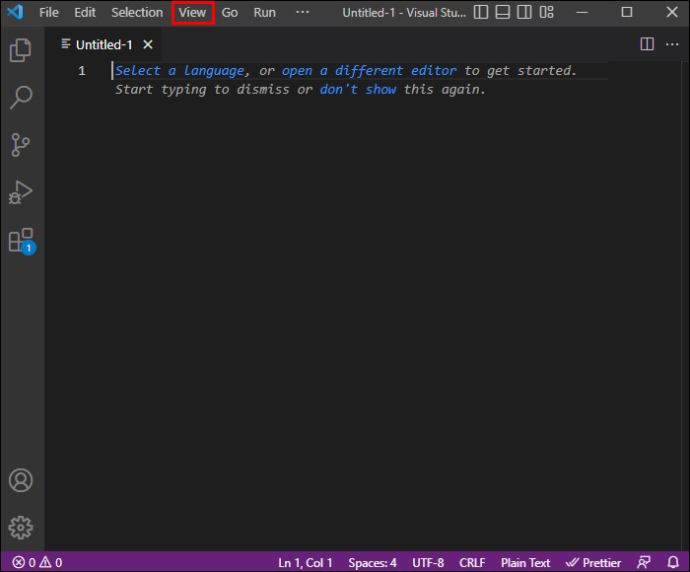
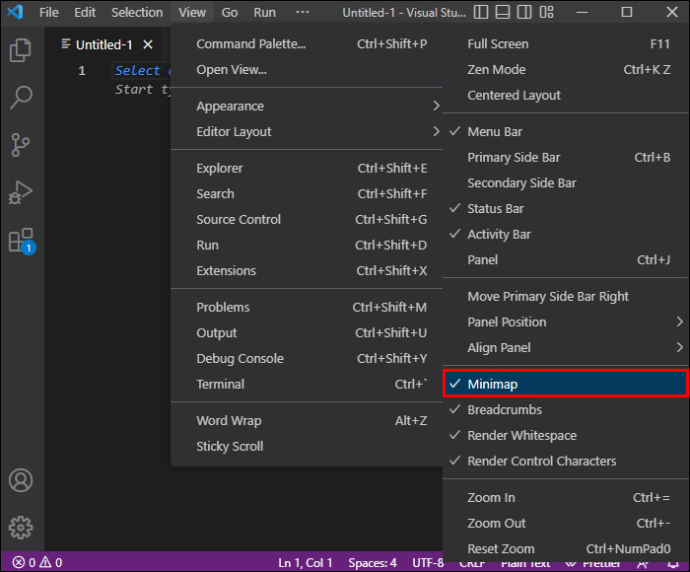
Alternativet för minikarta finns i menyn 'Visa' i VSCode-redigeraren. Således kan du aktivera eller inaktivera den i två enkla steg.
- Klicka på menyknappen 'Visa'.

- Välj knappen 'Utseende' och gå till 'Minimarta' för att inaktivera eller aktivera funktionen.

När du har inaktiverat kommer du att få tillbaka fastigheten på den primära skärmen i den högra delen av skärmen. Alternativet 'Visa minikarta' bör vara tillgängligt på alla Windows-, Mac- och Linux VSCode-redigerare från juli 2022 och senare.
Inaktivera Minimap i äldre VSCode-versioner
Menyraden hade inte samma 'Visa'-alternativ i äldre versioner som VSCode-redigerarna som släpptes efter juli 2022. Därför är processen att inaktivera minikartan inte lika snabb men lika enkel.
Hur man inaktiverar minikartan på Windows-system
- Starta din VSCode-redigerare.

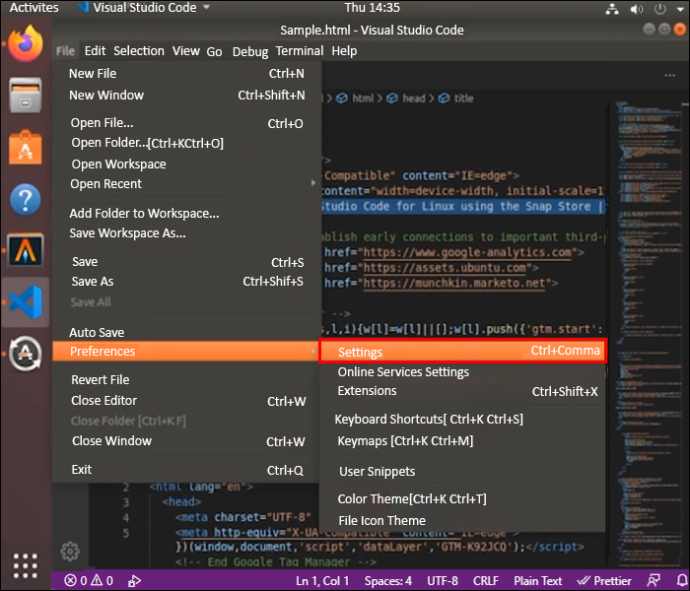
- Gå till menyn 'Arkiv'.

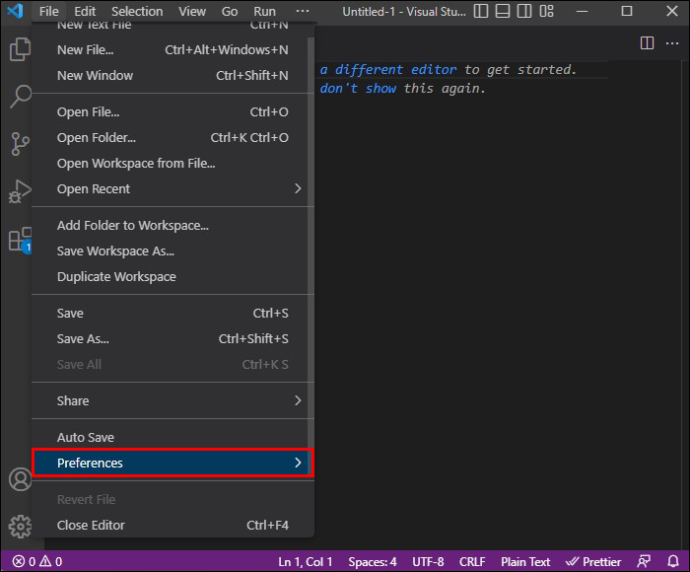
- Klicka på knappen 'Inställningar'.

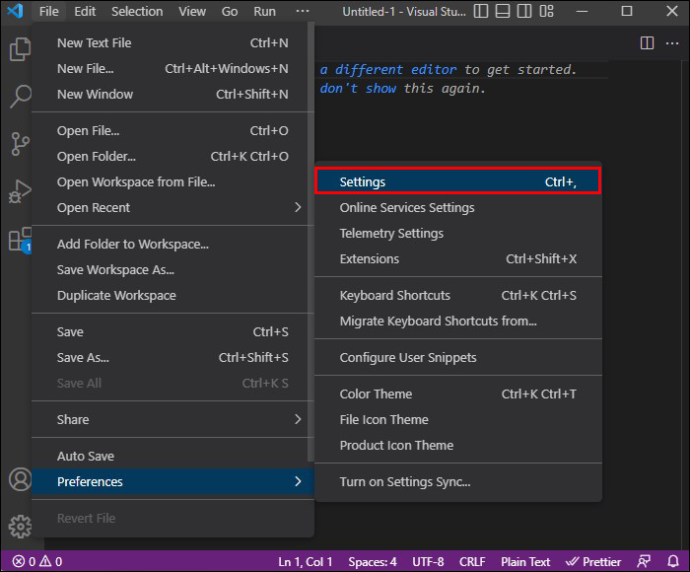
- Välj 'Inställningar'.

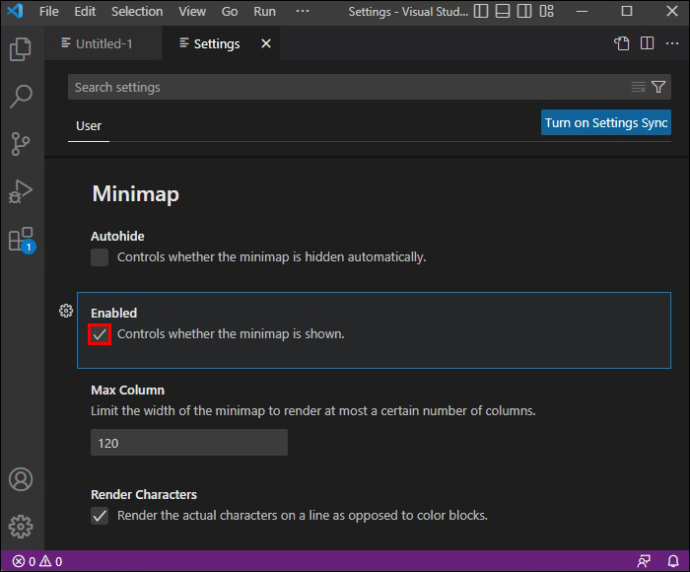
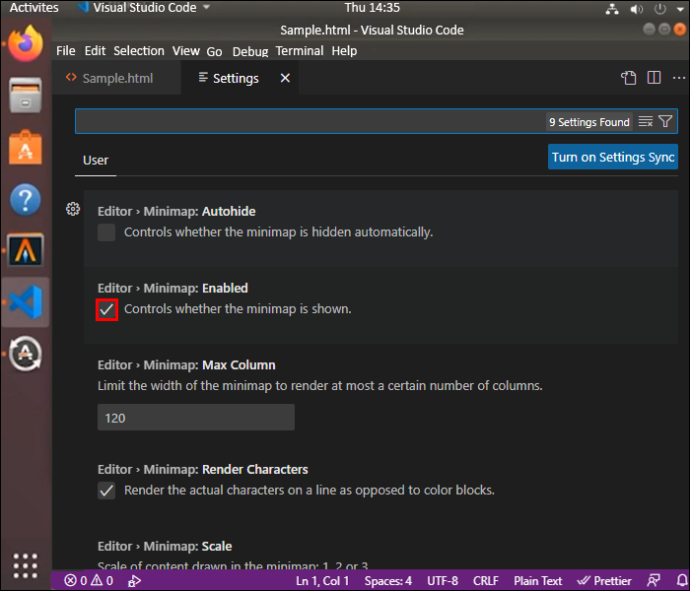
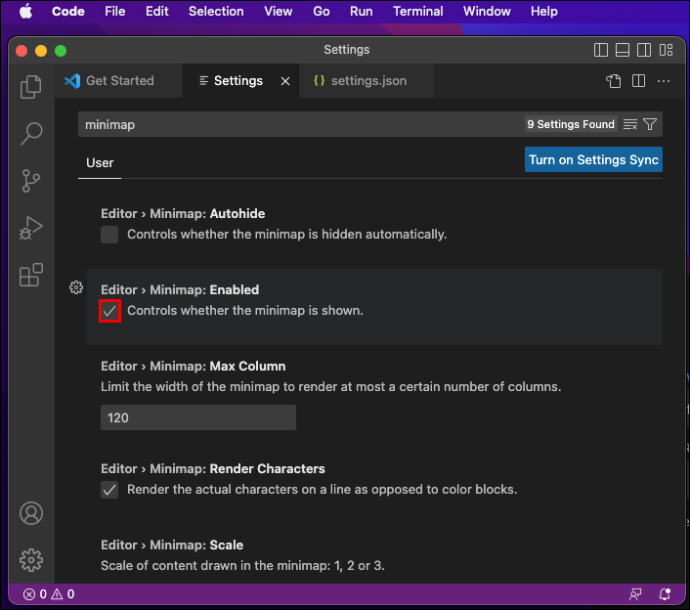
- Leta efter alternativet 'Minimap' och avmarkera 'Kontroller om minikartan visas'.

Hur man inaktiverar minikartan på Linux-system
- Starta VSCode-redigeraren.

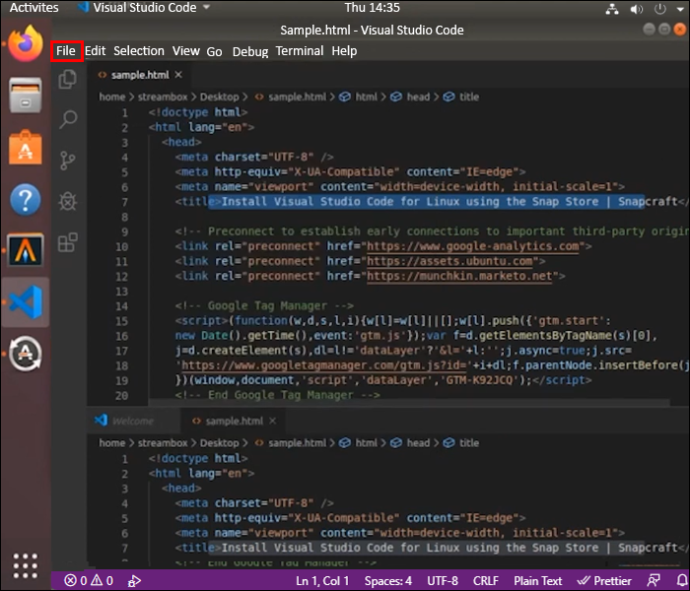
- Gå till menyn 'Arkiv'.

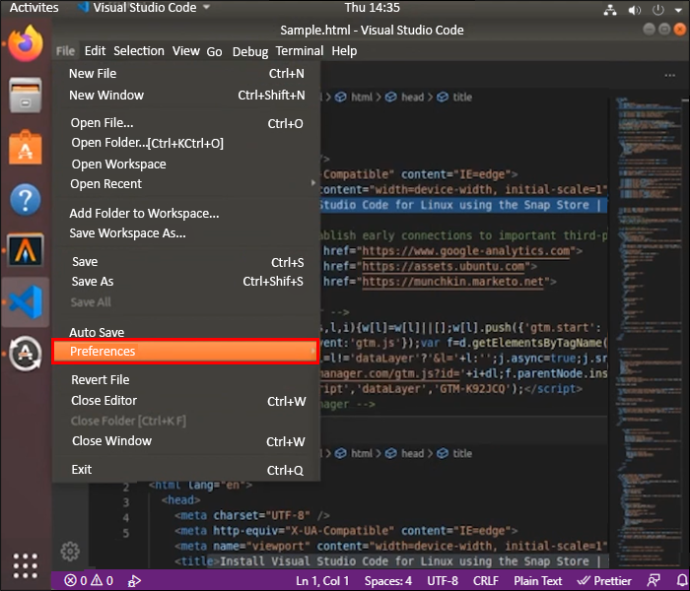
- Välj 'Inställningar'.

- Klicka på 'Inställningar'.

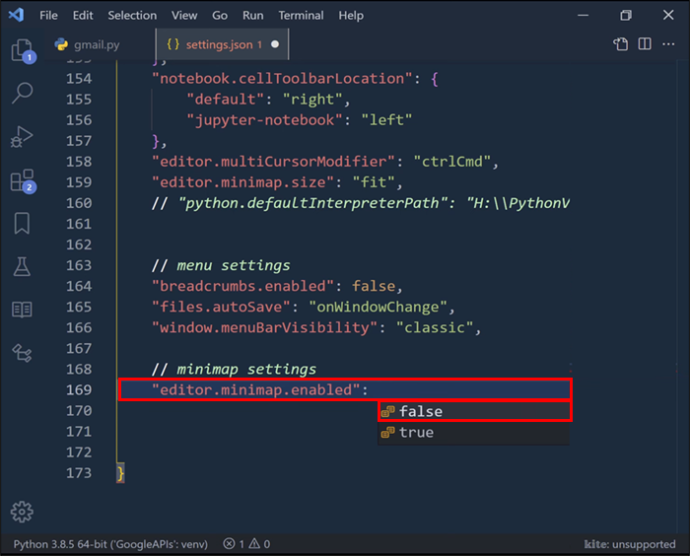
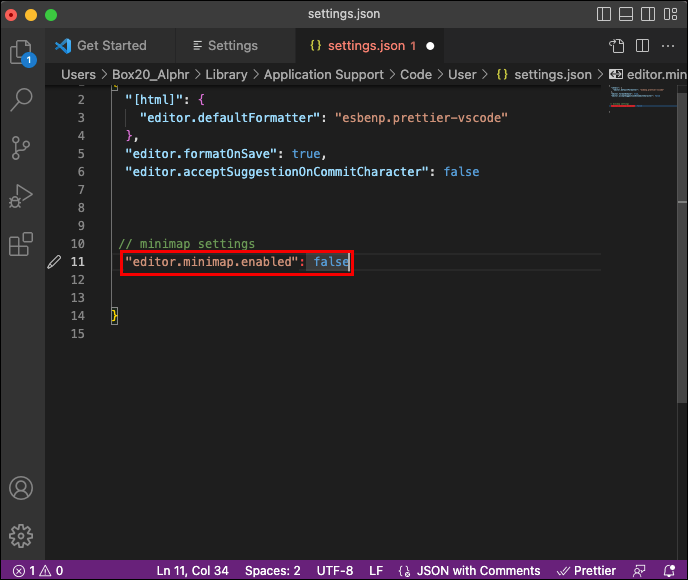
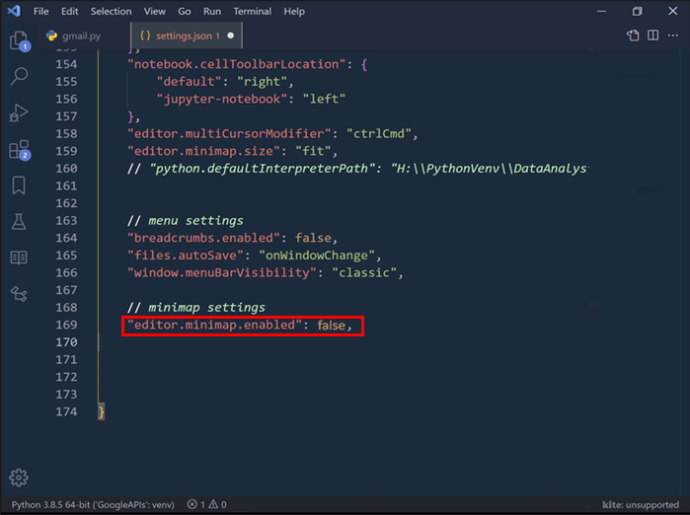
- Hitta alternativet 'editor.minimap.enabled' och avmarkera det.

Hur man inaktiverar minikartan på Mac-system
- Starta din VSCode-redigerare.

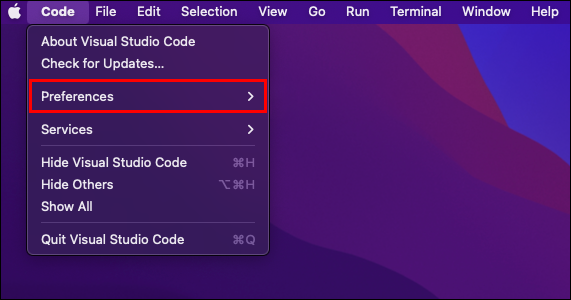
- Gå till menyn 'Kod'.

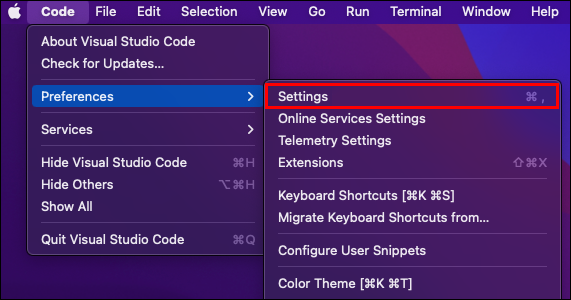
- Klicka på knappen 'Inställningar'.

- Välj 'Inställningar'.

- Hitta alternativet 'editor.minimap.enabled' och inaktivera det.

Om du gör det så här sparas ditt val automatiskt, så du behöver inte oroa dig för att VSCode-redigerarens minikarta dyker upp igen.
Alternativ metod för att inaktivera VSCode Minimap Preview Panel
Du kan lägga till en specifik kommandorad i användarinställningarna om du vill ha en ännu kortare väg för att inaktivera VSCode-minikartfunktionen.
Inaktivera VSCode Minimap i användarinställningar på Windows-system
Så här tar du snabbt bort förhandsgranskningsfönstret för minikarta i VSCode-redigeraren på en bärbar dator eller PC med Windows.
- Tryck på 'Ctrl + ' för att visa användarinställningarna.

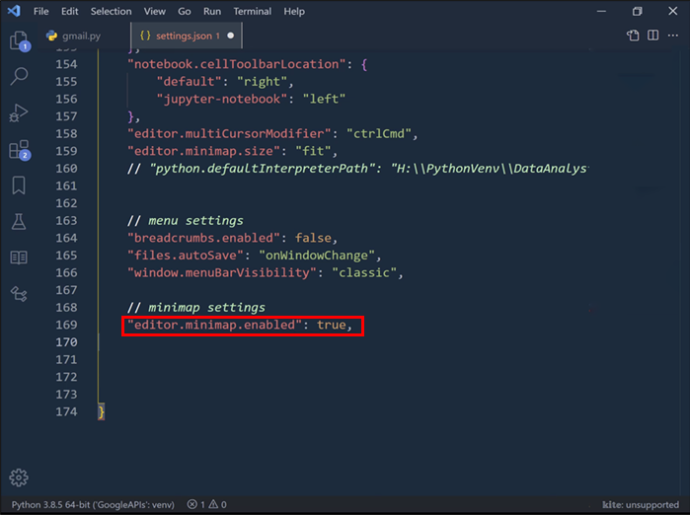
- Skriv följande rad: 'editor.minimap.enabled' : false

- Tryck på 'Spara'.
Inaktivera VSCode Minimap i användarinställningar på macOS-system
Mac-användare kan inaktivera VSCode-minikartan från användarinställningarna på samma sätt som alla andra användare men måste trycka på ett annat kortkommando.
- Tryck på Apple-kommandot och kommatangenterna samtidigt.

- Skriv följande i användarinställningarna: 'editor.minimap.enabled' : false

- Tryck på 'Spara' för att tillämpa ändringarna och ta bort förhandsgranskningsfönstret.
Inaktivera VSCode Minimap i användarinställningar på Linux-system
Att inaktivera VSCode-minikartan på en bärbar Linux-dator eller PC innebär samma steg och kortkommandon som ett Windows-system.
- Tryck på 'Ctrl + ' för att komma åt användarinställningarna.

- Skriv: 'editor.minimap.enabled' : false

- Spara för att tillämpa ändringarna.
Hur man ändrar VSCode Minimap Position
VSCode-redigerarens minikarta visas som standard på höger sida av skärmen. Alla vill inte ta bort förhandsvisningen, men de gillar fortfarande inte dess position.
hur man exporterar bokmärken från Android Chrome
Om du vill använda den i en annan position kan du placera den i den vänstra rutan med ett enkelt kommando.
Ändra VSCode Minimap Position på Windows System
Så här flyttar du minikartan i VSCode-redigeraren från höger till vänster.
- Tryck på 'Ctrl + ' för att komma åt användarinställningarna.

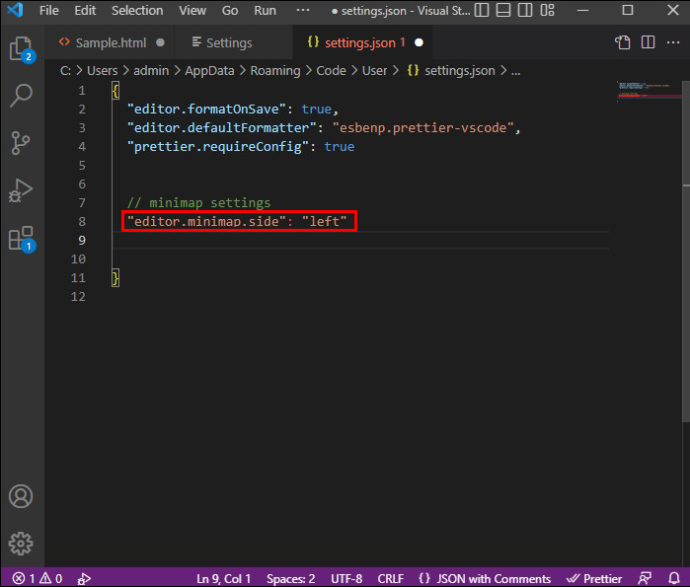
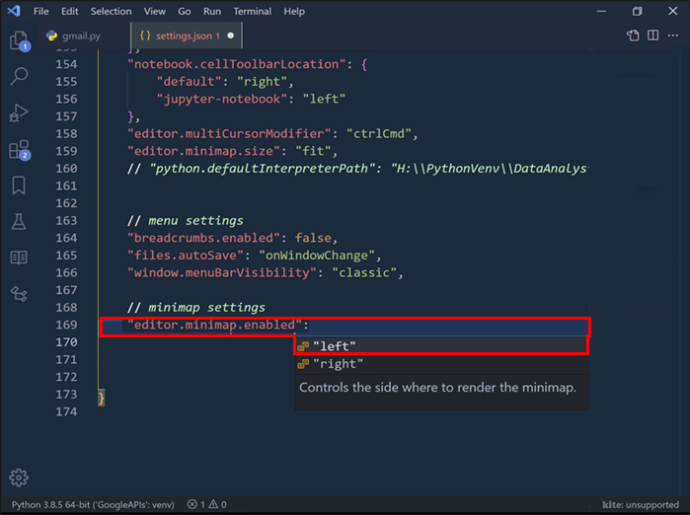
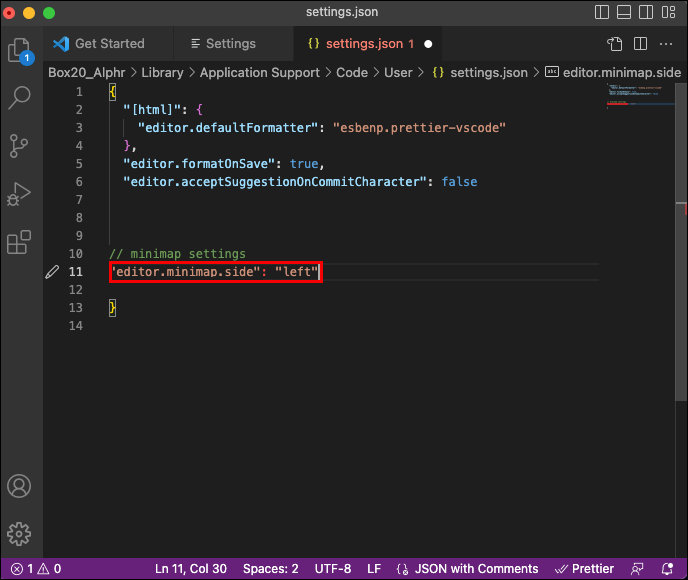
- Skriv: 'editor.minimap.side' : 'vänster'

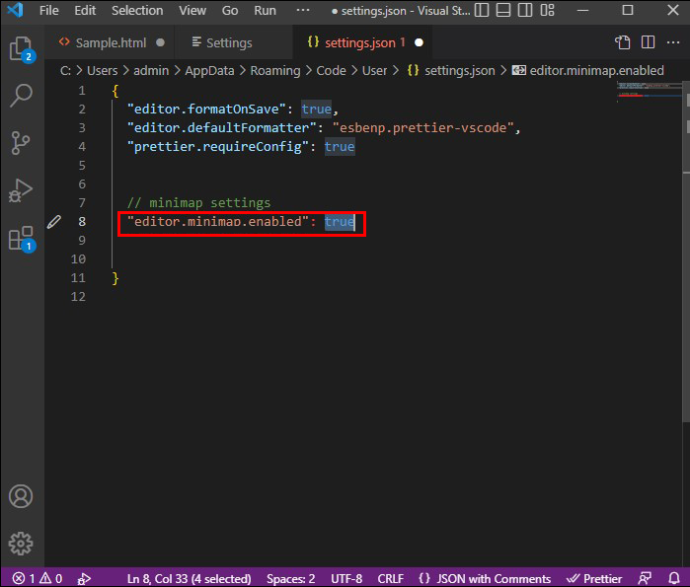
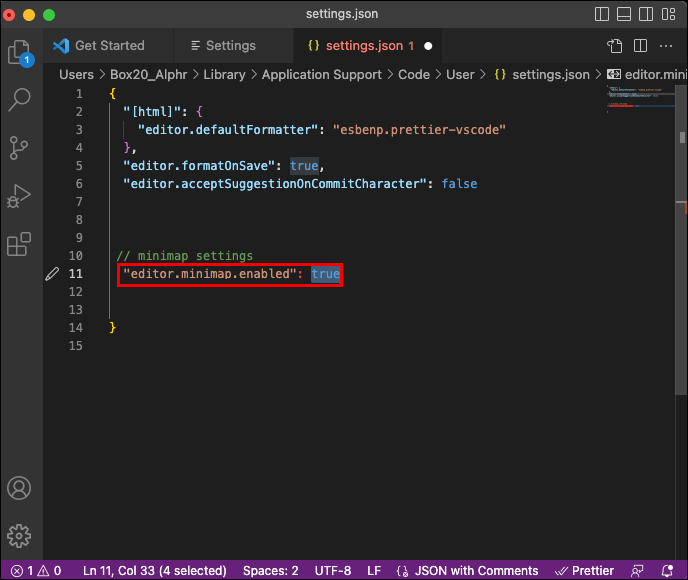
- Ange: 'editor.minimap.enabled' : true

- Spara för att tillämpa ändringarna.
Ändra VSCode Minimap Position på Linux-system
Linux VSCode-redigeraren har samma genvägar och kommandon som Windows-versionen.
- Tryck på 'Ctrl + ' för att gå till användarinställningarna.

- Ange: 'editor.minimap.side' : 'vänster'

- Skriv: 'editor.minimap.enabled' : true

- Tryck på 'Spara'.
Ändra VSCode Minimap Position på Mac-system
Stegen är desamma i Mac-versionen av VSCode, förutom kortkommandot för användarinställningar.
- Tryck på 'Kommando +' för att komma åt användarinställningarna.

- Skriv: 'editor.minimap.side' : 'vänster'

- Ange: 'editor.minimap.enabled' : true

- Spara för att tillämpa ändringarna.
Hur man ändrar minikartans storlek i Visual Studio Code
Redaktörens storleksinställning för minikarta gör att du kan justera hur programmet skalar minikartan beroende på din filstorlek eller längd. Visual Studio Code skalar minimapstorleken proportionellt mot storleken på filen som standard.
Men det är inte nödvändigtvis det bästa alternativet för alla skärmstorlekar, upplösningar och filer. Du kanske vill ställa in olika skalbarhetsregler tills du hittar den bästa förhandsvisningsrutan för minikartan.
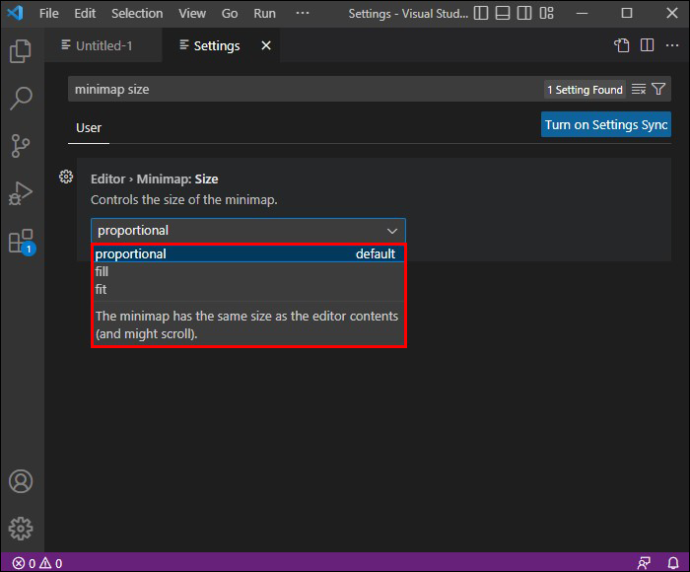
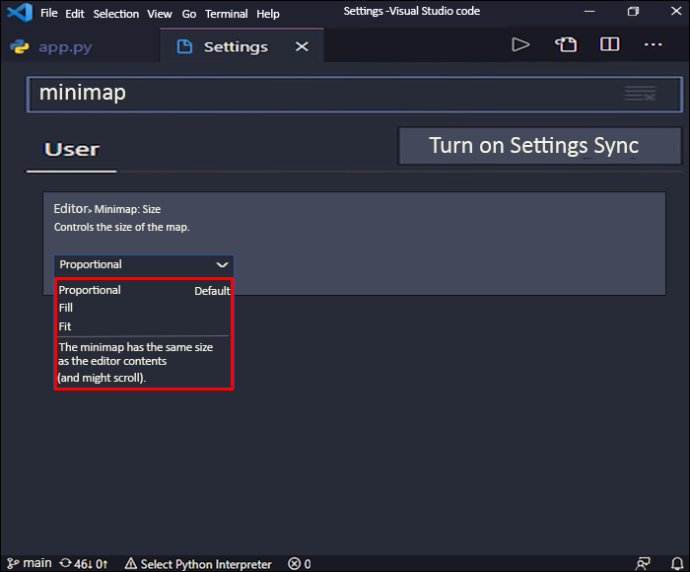
VSCode-redigeraren erbjuder tre alternativ.
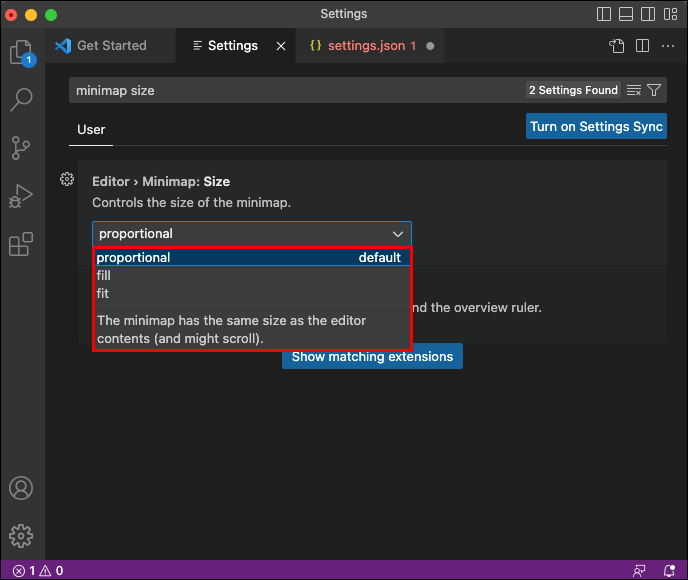
Proportionell skalning är standardalternativet som tvingar minikartan att rulla och skala proportionellt med filstorleken. Det betyder att du inte kommer att kunna se mer av filen i minikartan.
Alternativet för fyllningsskalning sträcker ut och krymper minikartan så mycket som den behöver för att fylla hela höjden på redigeraren. Även om detta drastiskt krymper textstorleken, låter det dig också se hela filen i minikartan. Således eliminerar det behovet av att bläddra igenom minikartan för att flytta till ett specifikt filavsnitt.
När du väljer alternativet för anpassad skalning, krymper redigeraren minikartan för att förhindra att den blir större än redigeraren. Återigen, detta eliminerar rullning. Det här alternativet är vettigt på större filer men är inte användbart när du arbetar i korta filer eftersom texten skulle vara för liten.
Så här kan du justera minimap-skalningen på alla VSCode-versioner.
Justera skalbarhet för minimap i Windows
- Tryck på 'Ctrl + ' för att visa användarinställningarna.

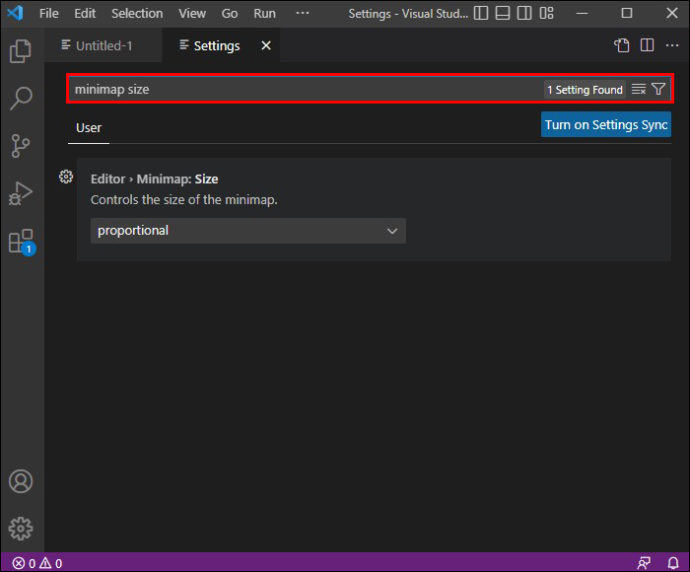
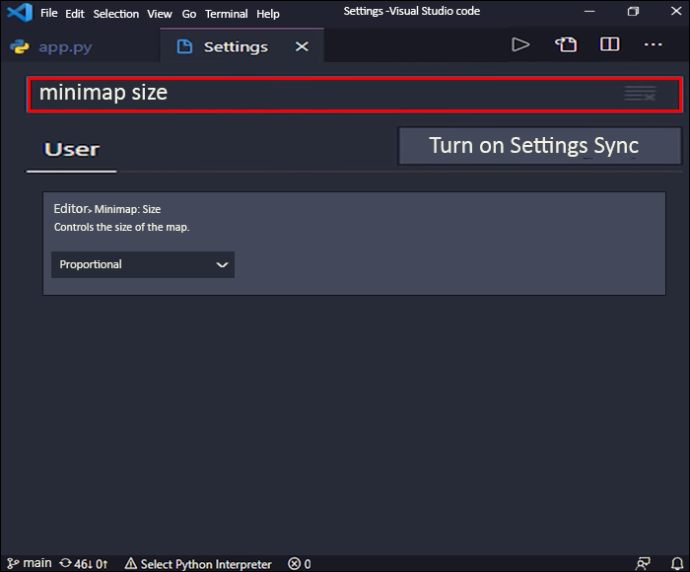
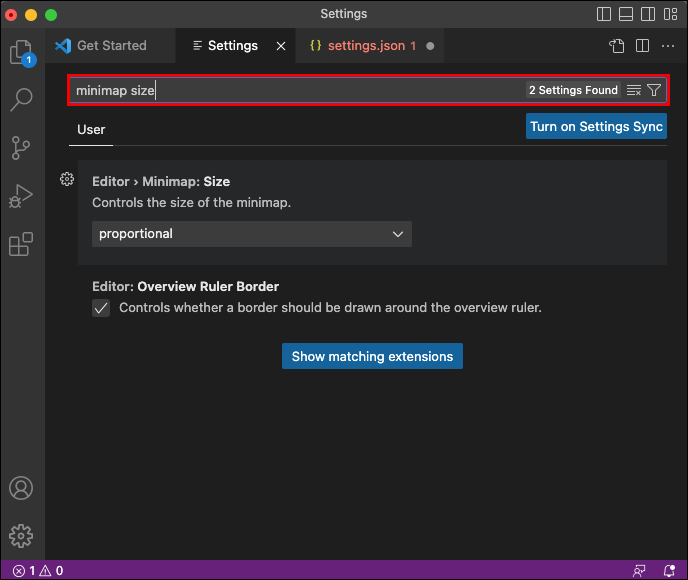
- Skriv 'minimap size' i sökfältet.

- Klicka på rullgardinsmenyn och välj ett annat alternativ.

Justera Minimap-skalbarhet i Linux
- Tryck på 'Ctrl + ' för att gå till menyn för användarinställningar.

- Skriv 'minimap size' i sökfältet.

- Välj ett nytt alternativ från rullgardinsmenyn.

Justera skalbarhet för minimap i MacOS
- Tryck på 'Kommando +' för att öppna användarinställningarna.

- Leta efter 'minikartans storlek' i sökfältet.

- Klicka på rullgardinsmenyn och välj ett annat alternativ.

Är det värt att använda förhandsgranskningsfönstret för Minimap?
Minimap-funktionen i VSCode lanserades i början av 2017. Många kodare uppskattar inte hur det ser ut, tror att det stör det användbara skärmutrymmet eller gillar inte hur det fungerar. Men det betyder inte att det inte har sina användningsområden.
Tyvärr är många programmerare överens om att skärmfastigheter bara är för värdefulla för att använda minikartan, oavsett om den är placerad på höger eller vänster sida av skärmen.
För det första gör minikartan det ännu svårare att arbeta i vertikalt delat skärmläge eftersom det tar för mycket plats. Även om det är möjligt att använda det när du arbetar med två filer samtidigt, är det nästan omöjligt att göra det med tre filer.
För det andra, att se strukturen för en längre fil gör inte nödvändigtvis navigeringen lättare. Höga upplösningar gör minikartskärmen mycket svår att läsa och identifiera specifika filavsnitt.
Dessutom kan till och med flytta från toppen till botten av filen snabbt utföras utan VSCode-minikartan. Användare kan istället trycka på följande kortkommandon:
- 'Ctrl + Home/End' i VSCode för Windows och Linux

- 'Kommando + Pil upp/ned' i VSCode för Mac

Som sagt, vissa kodare kan använda minikartan för att framhäva syftet. Du kan filtrera minikartan för snabb navigering efter färger, sökresultat, lint-fel, git-historik, etc.
VSCode-minikartan – ett hat-kärleksförhållande med programmerare
Det är uppenbart att minimap-funktionen inte är för alla, men känslan gäller inte bara VSCode-programmerare. Minimap-förhandsgranskningsrutor kan vara irriterande i vilken kodningsredigerare som helst. Därför är det viktigt att lära sig att manipulera och anpassa minikartan för att göra din kodningsupplevelse roligare.
Ibland hjälper det, och ibland inte. Men om du väljer att använda en minikarta beror oftare på personliga preferenser än funktionalitet.
hur man laddar ner video från Facebook-meddelandet
Hur ofta använder du minikartan, och när tycker du att den är mest användbar vid kodning? Låt oss veta i kommentarsfältet nedan. Dela också gärna med dig av dina tankar om vilka skärmupplösningar som kan maximera skärmutrymmet när du använder minikartan utan att göra förhandsgranskningsrutan för svår att läsa.